上篇博客介绍了JSONP原理,其不足,就是仅仅能使用GET提交。若传输的数据量大。这个JSONP方式就歇菜了。那这篇博客就来介绍还有一种跨域介绍方案—CORS。
相对JSONP,CORS支持POST提交。而且实施起来灰常简单。CORS原理仅仅须要向响应头header中注入Access-Control-Allow-Origin,这样浏览器检測到header中的Access-Control-Allow-Origin,则就能够跨域操作了。
详细实现例如以下:
前台使用普通的Ajax提交方式,跟普通訪问一样。无需更改。
$.ajax({ url:"http://localhost:8080/crcp/rcp/t99eidt/testcors.do", async :false, type:"POST", success:function(data){ var a=JSON.parse(data); var html=JSON.stringify(a.RESULTSET); $("#testcors").html(html); }, error:function(){ alert("error"); } }); serverAction方法例如以下:
public void testCors() throws Exception{JSONObject jsonObject=new JSONObject();List list=new ArrayList();for(int i=0;i<4;i++){Map paramMap=new HashMap();paramMap.put("bank_no", 100+i);paramMap.put("money_type", i);paramMap.put("bank_name", "測试代码"+i);paramMap.put("bank_type", i);paramMap.put("bank_status", 0);paramMap.put("en_sign_ways", 1);list.add(paramMap);}JSONArray rows=JSONArray.fromObject(list);jsonObject.put("RESULTSET", rows);HttpServletRequest request=ServletActionContext.getRequest();HttpServletResponse response=ServletActionContext.getResponse();response.setHeader("Access-Control-Allow-Origin", "*");response.setCharacterEncoding("UTF-8");Writer out = response.getWriter(); System.out.println(jsonObject.toString());out.write(jsonObject.toString());} response.setHeader("Access-Control-Allow-Origin", "*");这句代码中*代码。server同意不论什么人訪问。
当然能够设置规定訪问的域名。比方仅仅同意http://localhost:8080/crcp这个域下的訪问。则把*取代成这个域名就可以。
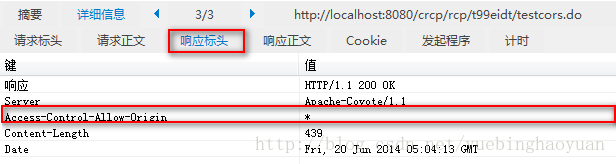
响应图例如以下:

CORS实现起来比較简单,可是缺点是支持浏览器有限。
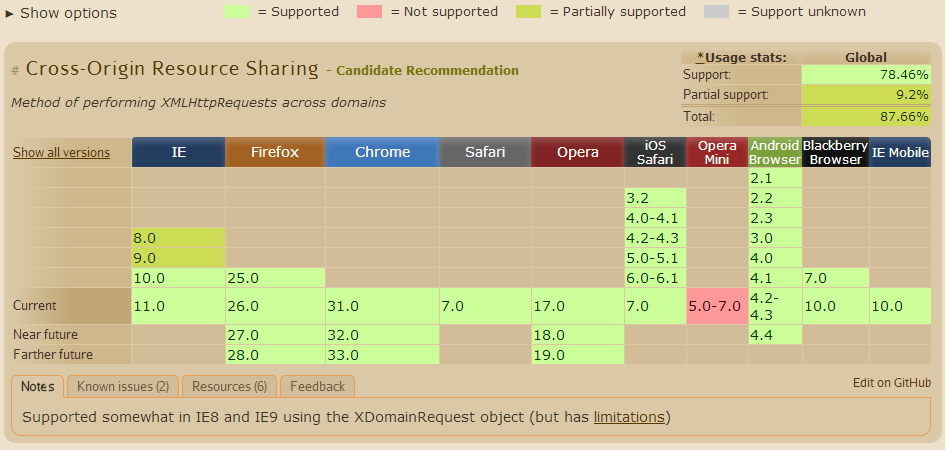
眼下支持的浏览器版本号例如以下【摘自其它博客】